こんにちは。システム担当の父親、KATSUです。
今日は初投稿から、サーチコンソールに順位が反映されるまでに行った流れについて書いていきます。
前回の投稿の続きですが、ブログを運営する大きな目標であるSEOの上位表示を達成するための大事な手順になりますので、これからブログを始めたい方に参考になるような記事にしていきたいです。
もくじ
まず、記事の作成はブロックエディター(Gutenberg)をおすすめします。
これまでは、ブロックエディターは従来使われてきたクラシックエディターに比べて使いづらいと敬遠されてきました。
使いづらいと言われているブロックエディターでは、ブロックの入れ替えやリンクの追加が簡単に行えます。
また、クラシックエディターについてはいずれサポートが切れるリスクもあります。
特に、これからWordPressを習得したい方はブロックエディター一択ですね。
とはいえ、HTMLのスキルがあった方が細かくカスタマイズしやすくなりますので、「HTMLを意識しながらブロックエディターを使う」という向き合い方がベターではないでしょうか?
(2021年6月13日追記)
現在は、有料テーマAFFINGERのブロックエディタテーマAFFINGER6(Action)を使用しています。
それ以前は無料テーマのCocoonを使ってきましたが、月間PVが5000を超えてきましたので有料テーマに切り替えました。
価格は14,900円です。
AFFINGER6に切り替えた後のアクセス数も、2~3割程度伸びたように感じています。
AFFINGER6はまだベータ版ですが、いずれAFFINGER商品の主流になるでしょう。
AFFNGER5(Wing)を購入した後にインフォトップに会員登録することで、AFFINGER6も入手できます。
手順1-記事の投稿
記事はMicrosoft Wordのモバイル版で下書きし、Wordpressに貼り付けるという手順で進めました。
PCを立ち上げて下書きする時もありましたが、モバイル版はどこでも書けるというメリットがとても大きいです。
Wordではなく、もっと便利なツールがあるかもしれませんが、私はWordが使い慣れているのでそれで落ち着いています。
WordPressに貼り付けた後は、ブロックエディターで文脈の手直しと装飾を行なっています。
初めの3記事くらいまでは慣れなくて時間がかかりましたが、少しずつ編集の時間は少なくなっています。
手順2-追加CSSでデザイン編集
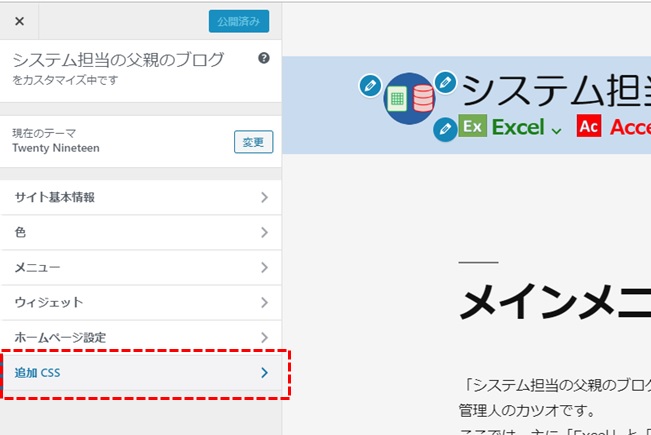
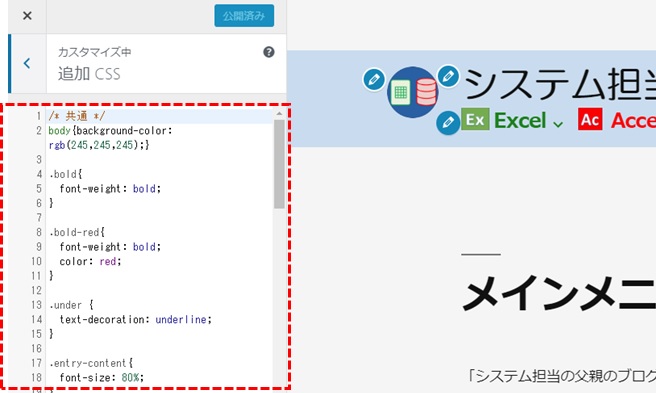
WordPressの外観→カスタマイズ→追加CSSで基本的にデザインの編集は行なっています。


テーマエディターでもCSSの編集は出来るのですが、意図しないデザインの変更がされたりとかあるので、慣れない人は追加CSSが簡単でオススメです。
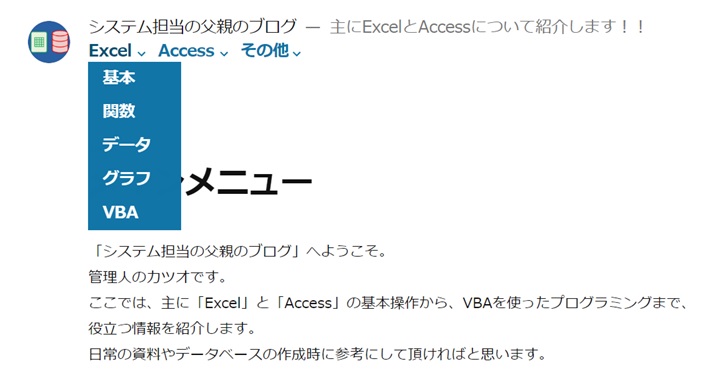
「twenty nineteen」で作った画面のCSS編集前です。

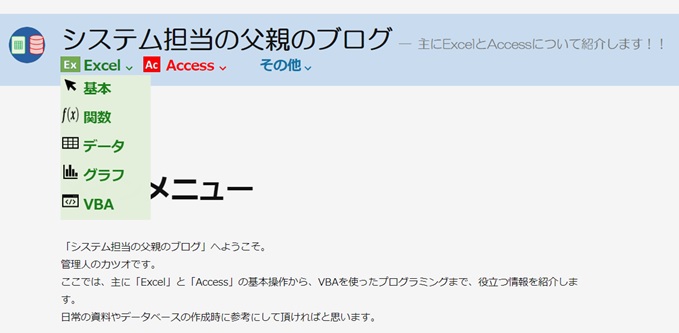
編集後の画面です。

ナビゲーションバーの色変更を行いました。
また、Excelは緑、Accessは赤、その他は青と、カテゴリ毎でh2見出しの色を変えました。
手順3-テーマをstinger8に変更

twenty nineteenで、CSSの編集などの対応で運営してきましたが、見易さなどの改良に限界を感じたので、Stinger8にテーマを変更しました。
Stinger8に変更することで、ほとんどCSSを触らなくてもブログっぽくなりました。
WEBデザインを習得できたら、もっとオリジナリティを出せるようにしたいです。
(2021年2月6日現在、Stinger8はダウンロードできない状態になっています。このブログも現在はCocoon→AFFINGER6を使用しております。これらのテーマ導入については、また別の機会に触れていきます。)
手順4-アマゾンアソシエイツに申請

初投稿を行なってからアマゾンアソシエイツに申請を行いましたが、撃沈しました。
記事が少なすぎたんですね。
もう少し充実させてから挑戦しようと思います。
(2021年6月13日追記)
現在はアマゾンアソシエイトも合格し、ときどき収益があがっている状況です。
アソシエイト審査に合格した流れについても別記事に記載していますので、よかったらそちらもごらんください。
Amazonアソシエイト審査を確実に合格する方法【答え:もしもアフィリエイトを使う】
手順5-サイトマップ作成
2つのサイトマップを作りました。
1つ目はWordpressのプラグイン「Google XML Sitemaps」を使ったサイトマップになります。
Googleロボットにサイトの構成を伝えるのに必要です。
もう一つは、ユーザーが確認出来るもので、固定ページで作成しました。
現在は、カテゴリ名一覧を表示しているだけですので、記事が増えたら充実させたいと思います。
手順6-サーチコンソールに登録
Googleサーチコンソールに登録しました。
登録の手順は、まずはサーチコンソールのサイトからGoogleアカウントでログインします。
コードを取得できるので、サイトのheadタグの中に貼り付けてください。
WordPressの場合は、テーマエディターに直接書き込みます。
アナリティクスの登録と似たような手順です。
下のサイトが参考になります。
Liskul_サーチコンソールの登録方法と初心者でも分かる使い方
手順7-Googleアドセンスへの申請
四記事の投稿を済ませたところで、アドセンスに申請してみました。
2日程経ったところで、無事に合格の通知が届きました。
試しに記事下とサイドバーに広告を掲載してみました。
アドセンスのページからタグをコピペするだけで広告を表示できるようです。
今回Googleアドセンスを申請してみたのは、プログ自体がGoogleの方針に大きく逆らっていないかを確認するためのものです。
すぐにアドセンス広告を得られるとは思っていませんので、まずはプログの充実に専念していきたいと思います。
手順8-その他ASPに申請
Googleアドセンス以外のASPに登録しました。
A8.net、バリューコマース、afb、もしもアフィリエイトの4つです。
A8.netの申し込みページはこちら![]()
副業をはじめるなら! バリューコマース アフィリエイト
初心者から上級者まで大満足のafb
がんばる個人のための「もしもアフィリエイト」
現在は広告収入よりも、プログの充実を図るのが最優先課題だと思っていますので、引き継ぎ投稿作業に専念していきます。
注意点1-エラーや警告の通知
ブログを運営していくなかで、アドセンスやサーチコンソールからの警告が2通届きましたが、どちらも対処をして解消されました。
重大な警告の場合がありますので、すぐに内容を検索して修正することをおすすめします。
Ads.txt関連の警告
アドセンスの広告を初めて掲載した時に表示されました。
下のサイトに対処法が掲載されていますので、ご確認ください。
アドセンスでads.txtファイルの警告が表示された場合の対処方法
Sitemap.xmlのNoindexエラー
サーチコンソールで表示されました。
サイトマップの貼り付け方が良くなかったようです。
修正後に数日経ってから、解決の通知が無事届きました。下のサイトに対処法が掲載されています。
Search Consoleで「送信された URL に noindex タグが追加されています」エラーに対処する方法
注意点2-サーチコンソールに検索順位が表示されない
記事を書き始めて、1ヶ月半程経ったのに、サーチコンソールに検索順位が反映されないという問題がありました。
原因は、全ての記事を2〜3日毎にリライトし続けていたということが原因のようでした。
記事の書き方などで新たに調べて分かったことをリライトしたのですが、あまりにリライトの頻度が多いと、検索順位への反映が遅れるようです。
公開から2〜3ヶ月ほどそのままにして、検索順位が反映されてからリライトしてしばらく様子を見るということがよいようです。
ブログ開設直後は、リライト(品質)よりも記事の数(量)を増やすことに専念すべきだと実感しました。
また、記事のurl(パーマリンク)の設定は、出来れば初投稿の時にしっかりと決めてしまうことをおすすめします。
しばらく運営を進めてから設定を変えてしまうと、存在しないページがGoogleに検索結果として反映されてしまいます。
まとめ
今回は検索順位に反映されるまでの手順について触れました。
まだまだ改善の余地はありますが、ブログの骨組みのようなものは出来上がったかと思います。
あとは記事数が全然足りないので、内容の充実を図っていきます。
これからも、不定期にブログ運営上の問題解決について記事を発信していきたいと思います。
本日もありがとうございました。